常用控件 1
按钮
QPushButton 就是常见的按钮
- 信号:被点击 当按钮被点击就会发出
clicked信号,可以这样指定处理该信号的函数button.clicked.connect(handleCalc) - 方法:改变文本 代码中可以使用
setText方法来改变按钮文本,比如button.setText(text) - 方法:禁用、启用
所有控件(继承自QWidget类)都支持 禁用和启用方法。 禁用后,该控件不再处理用户操作- 禁用
button.setEnabled(False) - 启用
button.setEnabled(True)
- 禁用
单行文本框
QLineEdit 是只能单行编辑的文本框。
- 信号:文本被修改
当文本框中的内容被键盘编辑,被点击就会发出textChanged信号,可以这样指定处理该信号的函数edit.textChanged.connect(handleTextChange)
Qt在调用这个信号处理函数时,传入的参数就是 文本框目前的内容字符串。 - 信号:按下回车键
当用户在文本框中任何时候按下回车键,就会发出returnPressed信号。
有时我们需要处理这种情况,比如登录界面,用户输完密码直接按回车键就进行登录处理,比再用鼠标点击登录按钮快捷的多。 可以指定处理returnPressed信号,如下所示passwordEdit.returnPressed.connect(onLogin) - 方法:获取文本
通过text方法获取编辑框内的文本内容,比如text = edit.text() - 方法:设置提示
通过setPlaceholderText方法可以设置提示文本内容,比如edit.setPlaceholderText('请在这里输入URL') - 方法:设置文本
通过setText方法设置编辑框内的文本内容为参数里面的文本字符串,比如edit.setText('你好,白月黑羽')
原来的所有内容会被清除 - 方法:清除所有文本
clear方法可以清除编辑框内所有的文本内容,比如edit.clear() - 方法:拷贝文本到剪贴板
copy方法可以拷贝当前选中文本到剪贴板,比如edit.copy() - 方法:粘贴剪贴板文本
paste方法可以把剪贴板内容,拷贝到编辑框当前光标所在处,比如edit.paste()
多行纯文本框
QPlainTextEdit 是可以多行的纯文本编辑框。
注意:在苹果MacOS上,有 更新文本框内容后,需要鼠标滑过才能更新显示的bug,参考这里
信号:文本被修改
当文本框中的内容被键盘编辑,被点击就会发出textChanged信号,可以这样指定处理该信号的函数edit.textChanged.connect(handleTextChange)注意: Qt在调用这个信号处理函数时,不会传入文本框目前的内容字符串,作为参数。
这个行为 和 单行文本框不同。信号:光标位置改变
当文本框中的光标位置变动,就会发出cursorPositionChanged信号,可以这样指定处理该信号的函数edit.cursorPositionChanged.connect(handleChanged)方法:获取文本
通过toPlainText方法获取编辑框内的文本内容,比如text = edit.toPlainText()方法:获取选中文本
# 获取 QTextCursor 对象 textCursor = edit.textCursor() selection = textCursor.selectedText()方法:设置提示
通过setPlaceholderText方法可以设置提示文本内容,比如edit.setPlaceholderText('请在这里输入薪资表')方法:设置文本
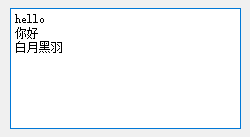
通过setPlainText方法设置编辑框内的文本内容 为参数里面的文本字符串,比如edit.setPlainText('''你好,白月黑羽 hello byhy''')
原来的所有内容会被清除方法:在末尾添加文本
通过appendPlainText方法在编辑框末尾添加文本内容,比如edit.appendPlainText('你好,白月黑羽')
注意:这种方法会在添加文本后 自动换行方法:在光标处插入文本
通过insertPlainText方法在编辑框末尾添加文本内容,比如edit.insertPlainText('你好,白月黑羽')
注意:这种方法 不会 在添加文本后自动换行方法:清除所有文本
clear方法可以清除编辑框内所有的文本内容,比如edit.clear()方法:拷贝文本到剪贴板
copy方法可以拷贝当前选中文本到剪贴板,比如edit.copy()方法:粘贴剪贴板文本
paste方法可以把剪贴板内容,拷贝到编辑框当前光标所在处,比如edit.paste()
文本浏览框
QTextBrowser 是只能查看文本控件。
通常用来显示一些操作日志信息、或者不需要用户编辑的大段文本内容。
该控件 获取文本、设置文本、清除文本、剪贴板复制粘贴 等等, 都和上面介绍的 多行纯文本框是一样的。
方法:在末尾添加文本
通过append方法在编辑框末尾添加文本内容,比如textBrowser.append('你好,白月黑羽')
有时,浏览框里面的内容长度超出了可见范围,我们在末尾添加了内容,往往希望控件自动翻滚到当前添加的这行, 可以通过 ensureCursorVisible 方法来实现textBrowser.append('你好,白月黑羽') textBrowser.ensureCursorVisible()注意:这种方法会在添加文本后 自动换行
方法:在光标处插入文本
通过insertPlainText方法在编辑框末尾添加文本内容,比如edit.insertPlainText('你好,白月黑羽')注意:这种方法不会在添加文本后自动换行
标签
QLabel 就是常见的标签,可以用来显示文字(包括纯文本和富文本)、图片 甚至动画。
- 方法:改变文本
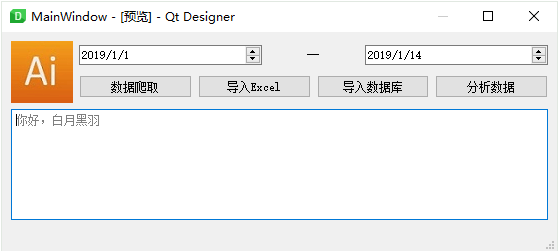
代码中可以使用setText方法来改变标签文本内容,比如button.setText(text) - 显示图片
QLabel可以用来显示图片,有时一个图片可以让界面好看很多,如下图所示 怎么用
怎么用 QLabel显示图片呢?
可以在Qt Designer上 属性编辑器QLabel栏 的pixmap属性设置中选择图片文件指定。